Visual Studio Code User Interface
Visual Studio Code adopts a common user interface and layout of an explorer on the left, showing all of the files and folders you have access to, and an editor on the right, showing the content of the files you opened.

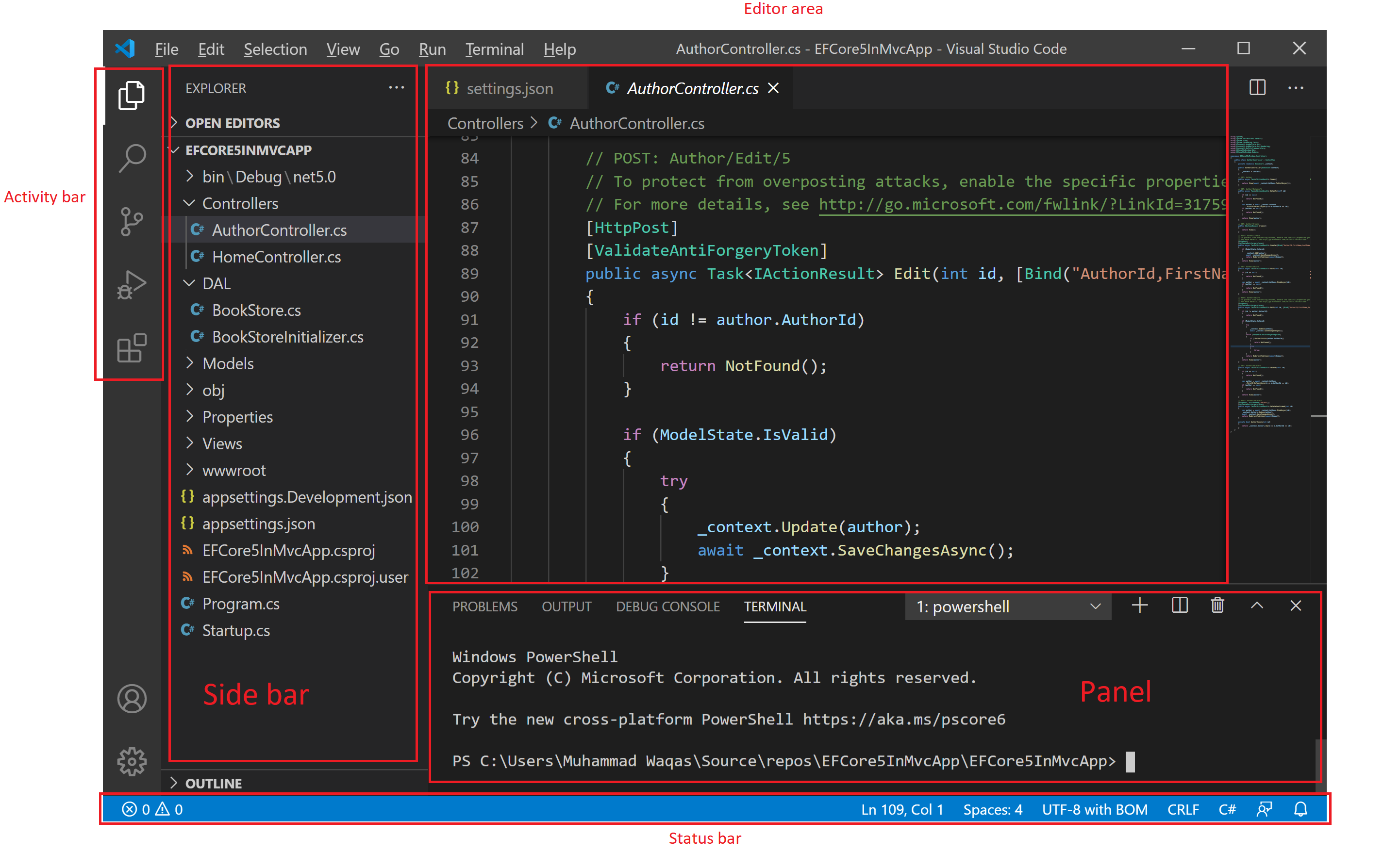
Basic Layout
Visual Studio Code has a simple and intuitive layout that maximizes the editor's space while leaving ample room to browse and access the full context of your folder or project. The UI is divided into five areas:
- Editor area: The main area to edit your files. You can also open as many editors as you like side by side vertically and horizontally.
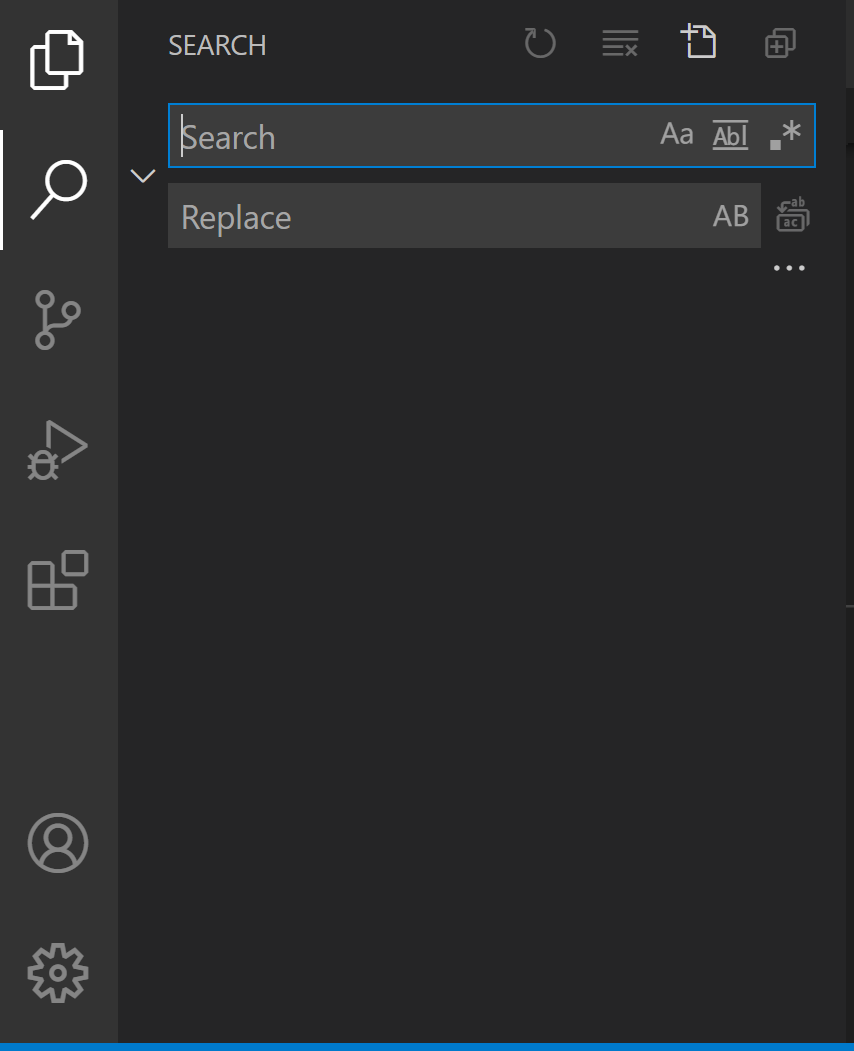
- Side Bar: Contains different views like the Explorer to assist you while working on your project.
- Status Bar: Information about the opened project and the files you edit.
- Activity Bar: Located on the far left-hand side, this lets you switch between views and gives you additional context-specific indicators, like the number of outgoing changes when Git is enabled.
- Panels: You can display different panels below the editor region for output or debug information, errors, warnings, or an integrated terminal. The panel can also be moved to the right for more vertical space.
Each time you start VS Code, it opens up in the same state as when you last closed it. The folder, layout, and opened files are preserved.
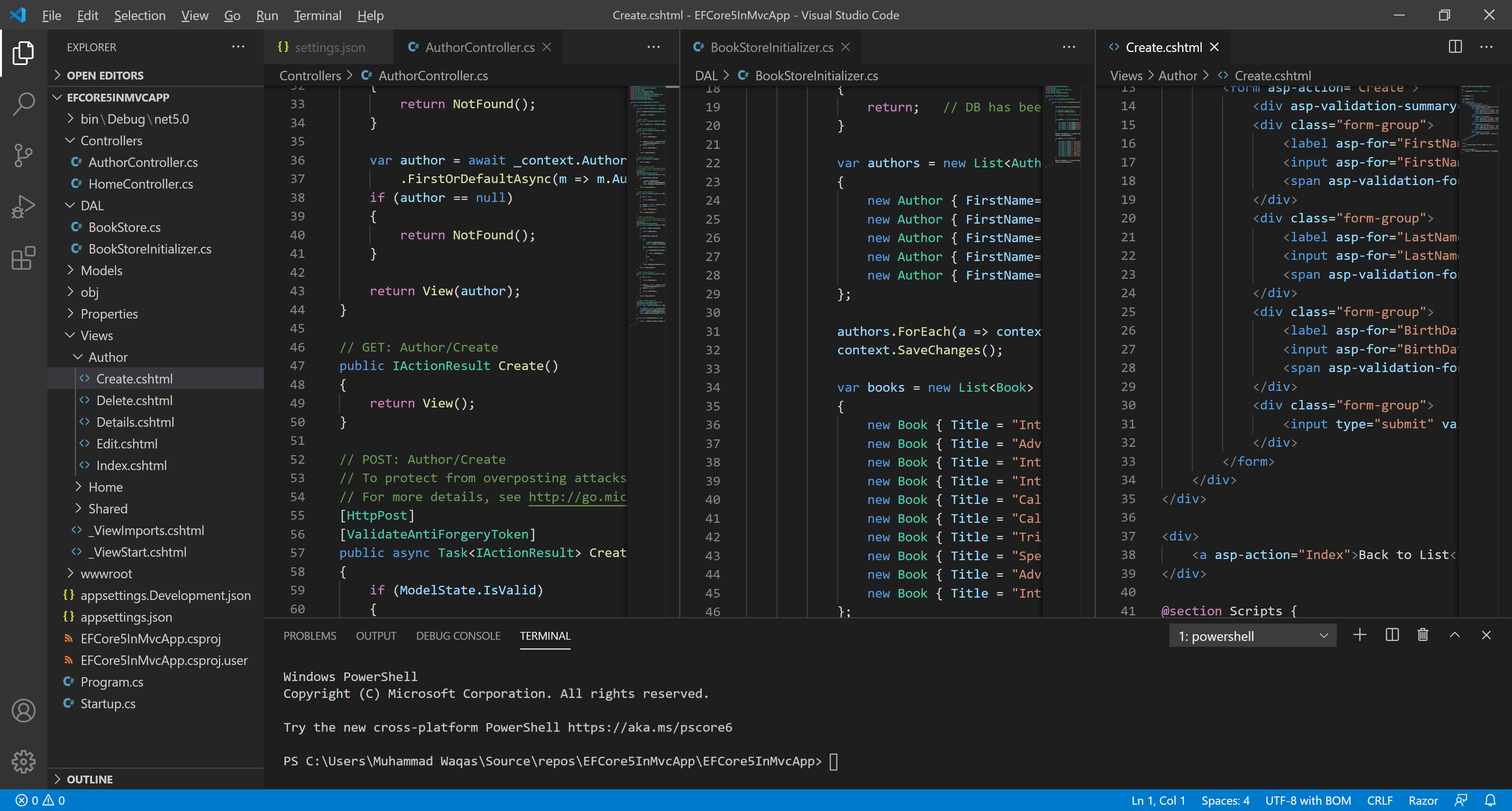
Side by Side Editing
You can open as many editors as you like side by side vertically and horizontally. If you already have one editor open, there are multiple ways of opening another editor to the side of the existing one.
Altclick on a file in the Explorer.Ctrl+\to split the active editor into two.- Right-click on file and select Open to the Side (
Ctrl+Enter) from the Explorer context menu. - Click the Split Editor button in the upper right of an editor.
- Drag and drop a file to any side of the editor region.
Ctrl+Enter(macOS:Cmd+Enter) in the Quick Open (Ctrl+P) file list.

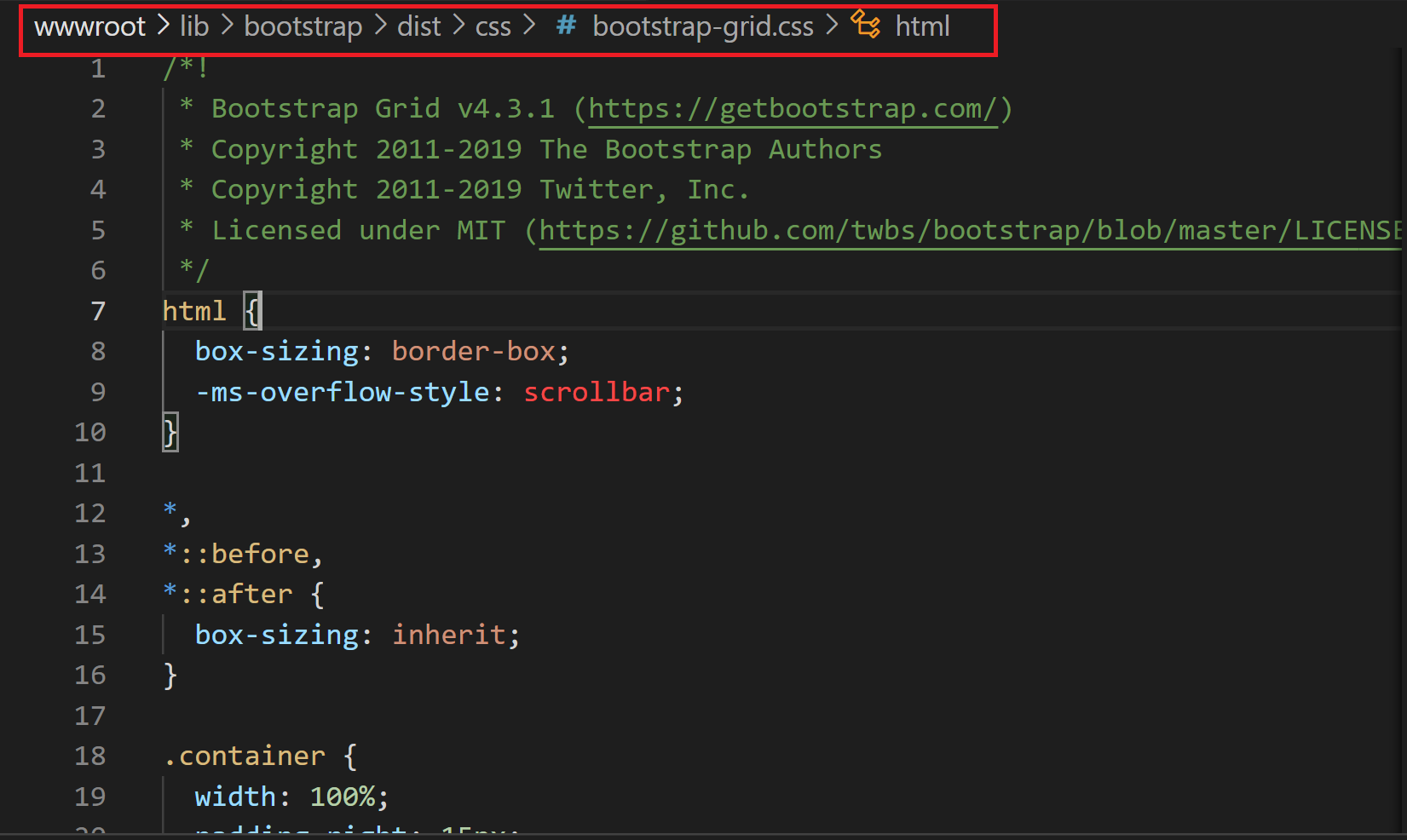
Breadcrumbs
The editor has a navigation bar above its contents called Breadcrumbs. It shows the current location and allows you to quickly navigate between folders, files, and symbols.

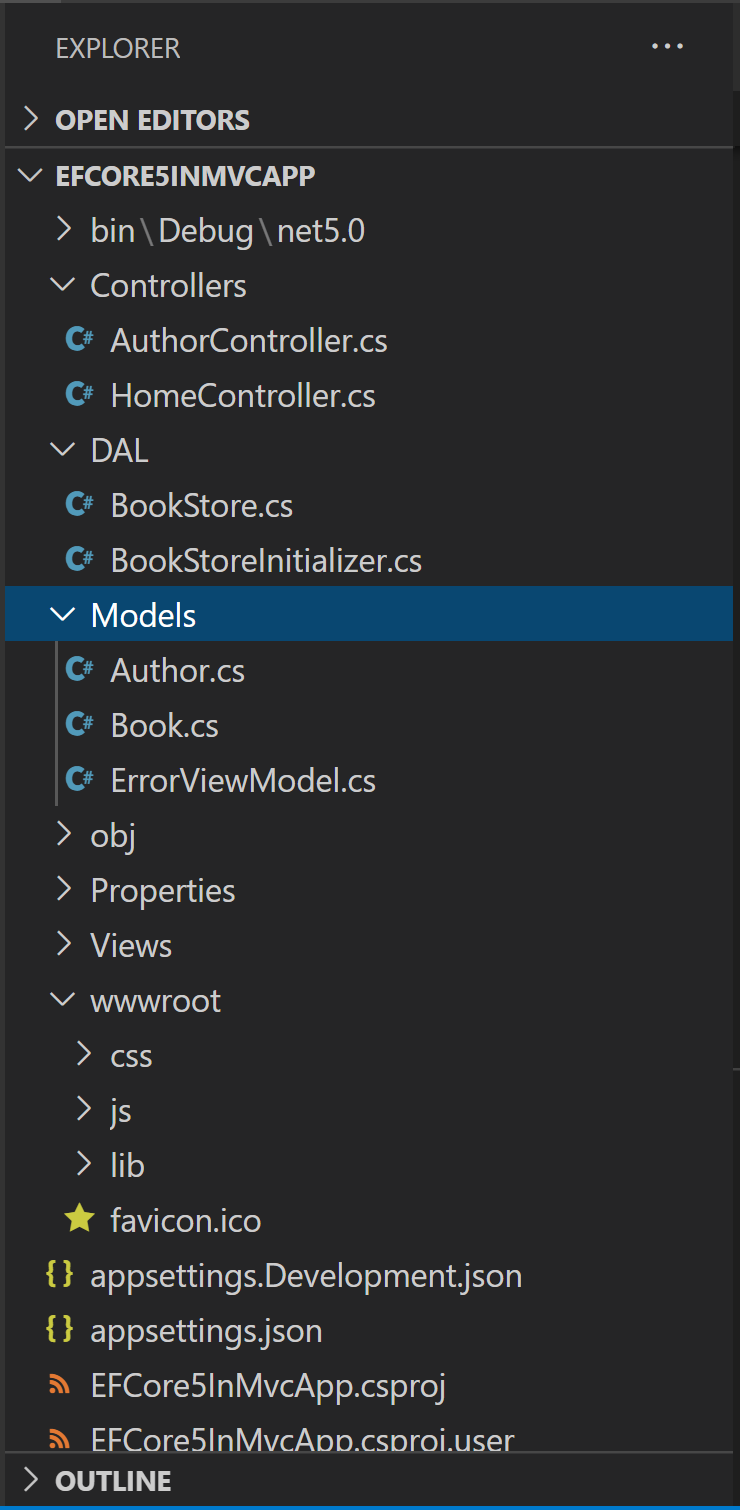
Explorer
The Explorer is used to browse, open, and manage all of the files and folders in your project. Visual Studio Code is file and folder-based. You can get started immediately by opening a file or folder in VS Code. The contents of the folder are shown in the Explorer.

In Explorer, you can create, delete, and rename, move files and folders with drag and drop.
Activity Bar
The Activity Bar on the left lets you quickly switch between Views. You can also reorder Views by dragging and dropping them on the Activity Bar or remove a View entirely (right-click Hide from Activity Bar).

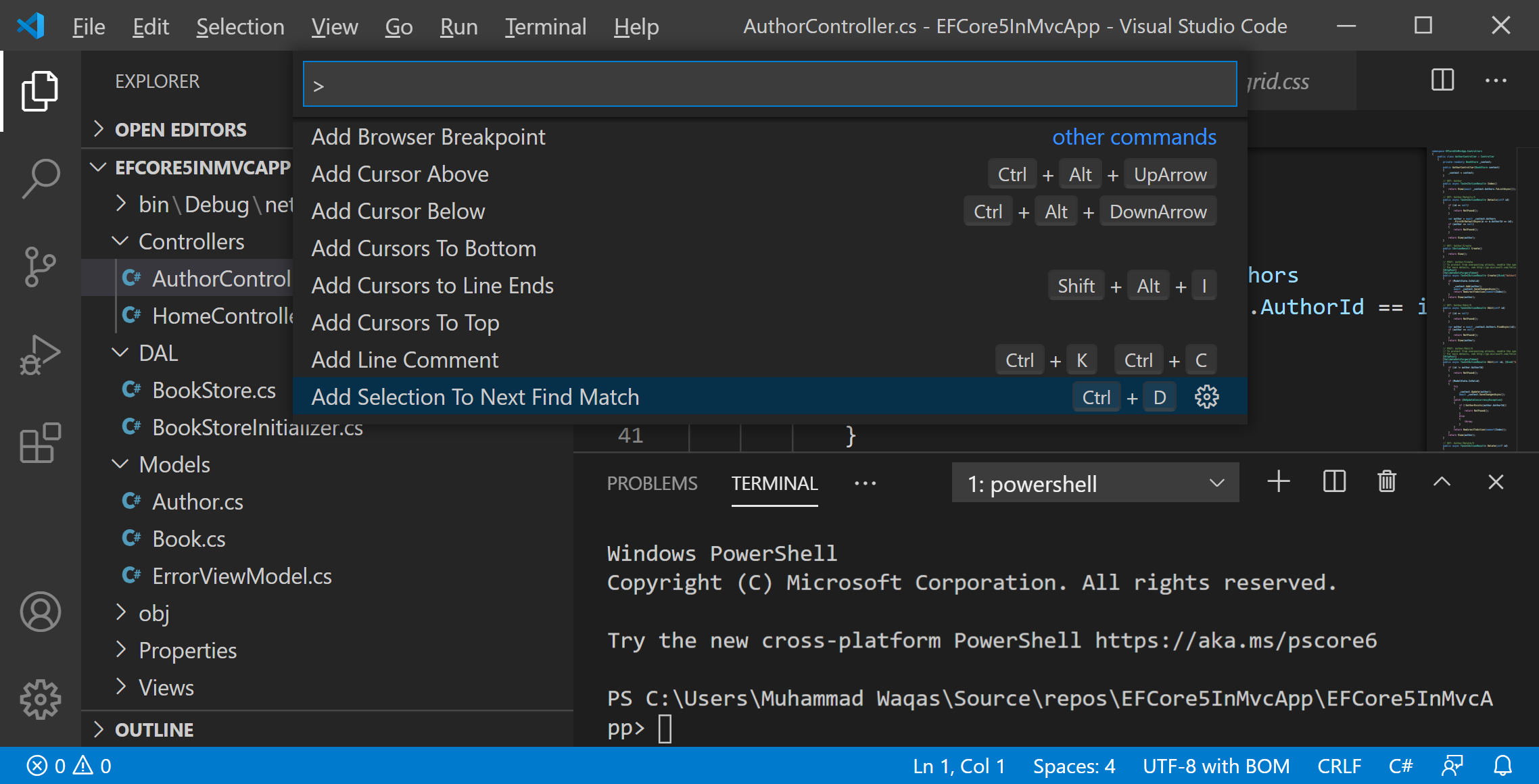
Command Palette#
VS Code is equally accessible from the keyboard. The most important key combination to know is Ctrl+Shift+P, which brings up the Command Palette.

- The Command Palette provides access to many commands.
- You can execute editor commands, open files, search for symbols, and see a quick outline of a file, all using the same interactive window.
- From here, you have access to all of the functionality of VS Code, including keyboard shortcuts for the most common operations.
