IOS
- Getting started with iOS
- Learn Tutorial
- Overview
- Xcode Basics
- Create iOS Project
- Add UI Elements
- Views Hierarchy
- UIKit
- Define Views
- Access Subviews
- Action & Outlet
- Create iOS App with Multiple Views
- Add Navigation Controller
- How to Configure Table View
- Add iOS Table View and Data Source
- Sections & Headings
- Table View Delegate Behavior
- Custom Table View Cell
- Create iOS UI with Auto Layout
- Create Flexible Layouts with Stack Views
- Adaptive UI Using Traits and Size Classes
- Create a Tabbed Application
- Add a Toolbar
- Add Swipe Actions
- Add an Alert
- Images & Application Icon
- Launch Screen
- 3D Touch
- Accessibility
- ADDING A SWIFT BRIDGING HEADER
- AFNetworking
- AirDrop
- AirPrint tutorial in iOS
- Alamofire
- App Submission Process
- App Transport Security (ATS)
- App wide operations
- AppDelegate
- Application rating/review request
- ARC (Automatic Reference Counting)
- attributedText in UILabel
- Auto Layout
- AVPlayer and AVPlayerViewController
- AVSpeechSynthesizer
- AWS SDK
- Background Modes
- Background Modes and Events
- Basic text file I/O
- Block
- CAAnimation
- Cache online images
- CAGradientLayer
- CALayer
- Carthage iOS Setup
- CAShapeLayer
- Categories
- CGContext Reference
- Chain Blocks in a Queue (with MKBlockQueue)
- Change Status Bar Color
- Checking for Network Connectivity
- Checking iOS version
- CLLocation
- CloudKit
- Codable
- Code signing
- Concurrency
- Configure Beacons with CoreBluetooth
- Contacts Framework
- Content Hugging/Content Compression in Autolayout
- Convert HTML to NSAttributed string and vice verse
- Convert NSAttributedString to UIImage
- Core Data
- Core Graphics
- Core Location
- Core Motion
- Core SpotLight in iOS
- CoreImage Filters
- Create .ipa File to upload on appstore with Applicationloader
- Create a Custom framework in iOS
- Create a video from images
- Creating an App ID
- CTCallCenter
- Custom fonts
- Custom Keyboard
- Custom methods of selection of UITableViewCells
- Custom methods of selection of UITableViewCells
- Custom UITextField
- Custom UIViews from XIB files
- Cut a UIImage into a circle
- CydiaSubstrate tweak
- Debugging Crashes
- Deep Linking in iOS
- DispatchGroup
- Dynamic Type
- Dynamically updating a UIStackView
- EventKit
- Extension for rich Push Notification - iOS 10.
- Face Detection Using CoreImage/OpenCV
- FacebookSDK
- Fastlane
- FCM Messaging in Swift
- FileHandle
- GameCenter Leaderboards
- GameplayKit
- GCD (Grand Central Dispatch)
- Graph (Coreplot)
- Guideline to choose best iOS Architecture Patterns
- Handle Multiple Environment using Macro
- Handling URL Schemes
- Healthkit
- iBeacon
- IBOutlets
- In-App Purchase
- Initialization idioms
- iOS - Implementation of XMPP with Robbie Hanson framework
- iOS 10 Speech Recognition API
- iOS Google Places API
- iOS TTS
- Key Value Coding-Key Value Observation
- Keychain
- Load images async
- Localization
- Make selective UIView corners rounded
- Managing the Keyboard
- MKDistanceFormatter
- MKMapView
- ModelPresentationStyles
- MPMediaPickerDelegate
- MPVolumeView
- Multicast Delegates
- MVP Architecture
- MVVM
- MyLayout
- Navigation Bar
- NSArray
- NSAttributedString
- NSBundle
- NSData
- NSDate
- NSHTTPCookieStorage
- NSInvocation
- NSNotificationCenter
- NSPredicate
- NSTimer
- NSURL
- NSURLConnection
- NSURLSession
- NSUserActivity
- NSUserDefaults
- Objective-C Associated Objects
- OpenGL
- Passing Data between View Controllers
- Passing Data between View Controllers (with MessageBox-Concept)
- PDF Creation in iOS
- plist iOS
- Profile with Instruments
- Push Notifications
- QR Code Scanner
- Realm
- Resizing UIImage
- Rich Notifications
- Runtime in Objective-C
- Safari Services
- Security
- Segues
- Set View Background
- Simulating Location Using GPX files iOS
- Simulator
- Simulator Builds
- SiriKit
- Size Classes and Adaptivity
- Size Classes and Adaptivity
- SLComposeViewController
- Snapshot of UIView
- SqlCipher integration
- StoreKit
- Storyboard
- Swift and Objective-C interoperability
- Swift: Changing the rootViewController in AppDelegate to present main or login/onboarding flow
- SWRevealViewController
- UI Testing
- UIActivityViewController
- UIAlertController
- UIAppearance
- UIBarButtonItem
- UIBezierPath
- UIButton
- UICollectionView
- UIColor
- UIControl - Event Handling with Blocks
- UIDatePicker
- UIDevice
- UIFeedbackGenerator
- UIFont
- UIGestureRecognizer
- UIImage
- UIImagePickerController
- UIImageView
- UIKit Dynamics
- UIKit Dynamics with UICollectionView
- UILabel
- UILabel text underlining
- UILocalNotification
- UINavigationController
- UIPageViewController
- UIPheonix - easy, flexible, dynamic & highly scalable UI framework
- UIPickerView
- UIRefreshControl TableView
- UIScrollView
- UIScrollView AutoLayout
- UIScrollView with StackView child
- UISearchController
- UISegmentedControl
- UISlider
- UISplitViewController
- UISplitViewController
- UIStackView
- UIStoryboard
- UISwitch
- UITabBarController
- UITableView
- UITableViewCell
- UITableViewController
- UITextField
- UITextField Delegate
- UITextView
- UIView
- UIViewController
- UIWebView
- Universal Links
- Using Image Aseets
- UUID (Universally Unique Identifier)
- WCSessionDelegate
- WKWebView
- Xcode Build & Archive From Command Line
- XCTest framework - Unit Testing
IOS Add an Alert
Display an alert or action sheet when your app requires additional information or acknowledgment from the user. Alerts and action sheets interrupt your app's normal flow to display a message to the user.
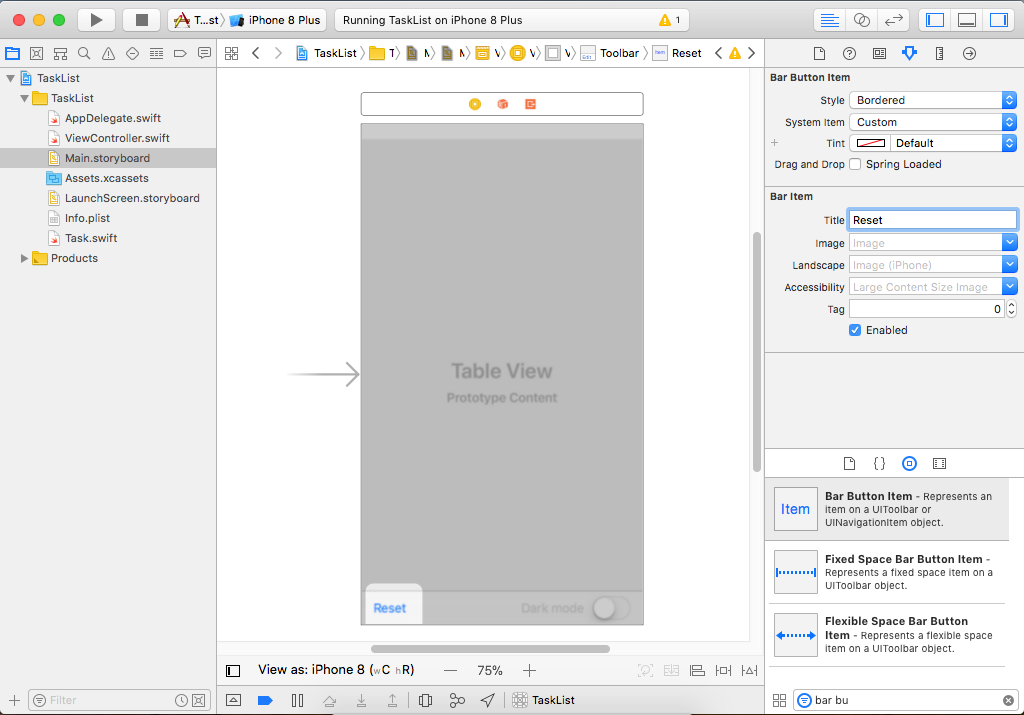
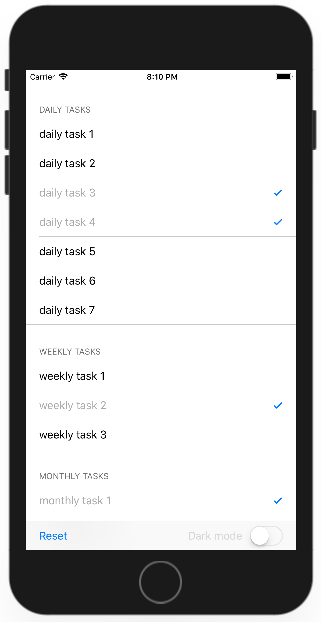
In our task list app, we need a way to reset the list without using Xcode to reinstall and relaunch the app. From Object Library add a new Bar Button Item to the toolbar at the bottom.

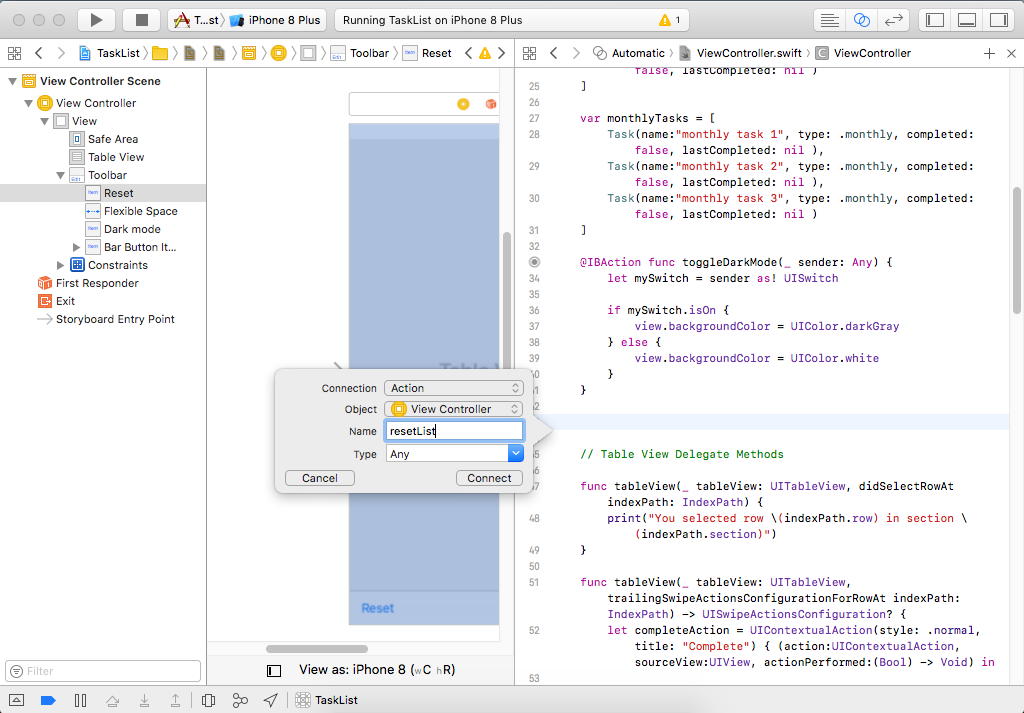
In the Attributes Inspector, change the title to “Reset” it. Now we need an action for this button, so control-drag from Document Outline to the View Controller class.

Make sure that it is an Action and call it "resetList" and then click on Connect button. Now in this method, we will mark the completed property to false, but before doing that, we will also show a confirmation message to a user as shown in the following code.
@IBAction func resetList(_ sender: Any) {
let confirm = UIAlertController(title: "Are You Sure?", message: "Really reset the list?", preferredStyle: .alert)
let yesAction = UIAlertAction(title: "Yes", style: .destructive) {
action in
for i in 0..<self.dailyTasks.count {
self.dailyTasks[i].completed = false
}
for i in 0..<self.weeklyTasks.count {
self.weeklyTasks[i].completed = false
}
for i in 0..<self.monthlyTasks.count {
self.monthlyTasks[i].completed = false
}
self.taskTableView.reloadData()
}
let noAction = UIAlertAction(title: "No", style: .cancel) {
action in
print("That was a close one!")
}
// add actions to alert controller
confirm.addAction(yesAction)
confirm.addAction(noAction)
// show it
present(confirm, animated: true, completion: nil)
}
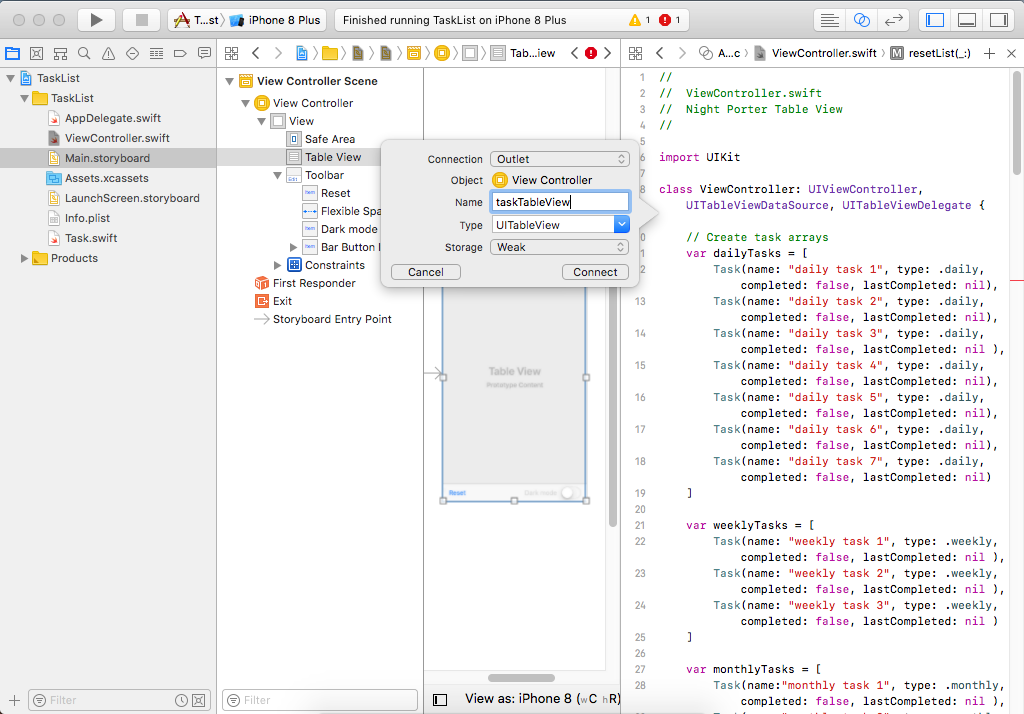
This is a custom method, and we are calling it directly from the toolbar button, it is not one of the table view delegate methods, so inside this we have no reference to the table view itself. There is no way to tell the table view to reload and redraw itself, so we need an outlet for a table view. Control-drag from table view to the view controller class.

Make sure to select Outlet from the Connection and call it taskTableView. Now you can use this outlet to reload the table view as shown in the "resetList" method with the following call.
self.taskTableView.reloadData()
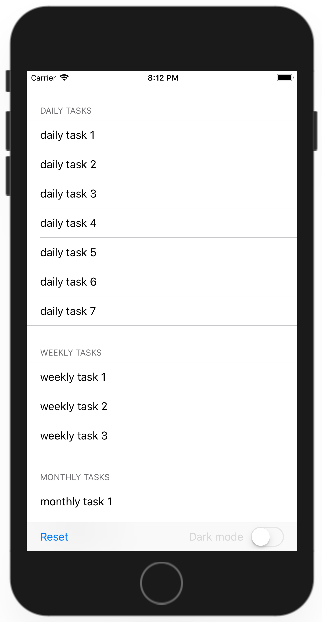
Let's run your application and mark some task as completed.

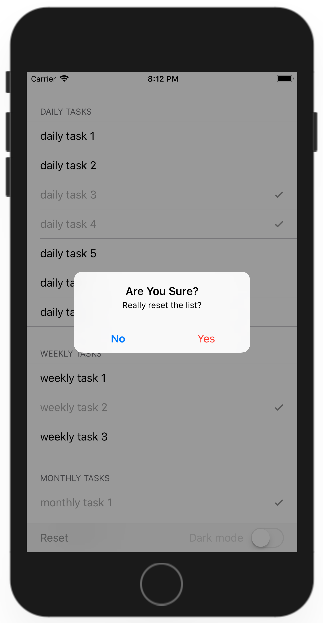
Click the Reset button, and you will see the following alert.

Now if you click No, then nothing will happen, but if you click on Yes then the completed mark will be removed.